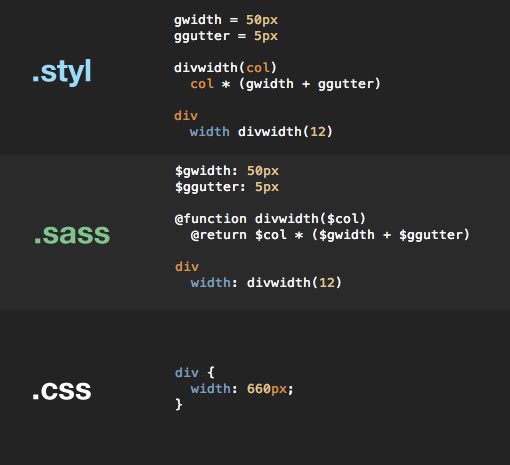
CSS Preprocessors: A Comprehensive Guide with Examples | by Carolina Ramirez | JavaScript in Plain English

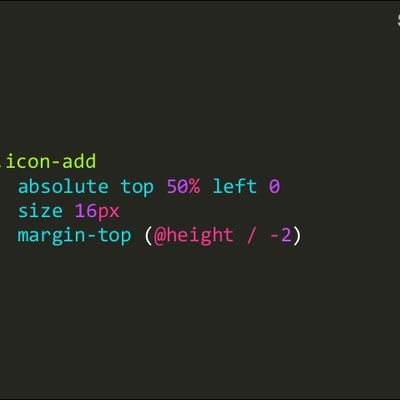
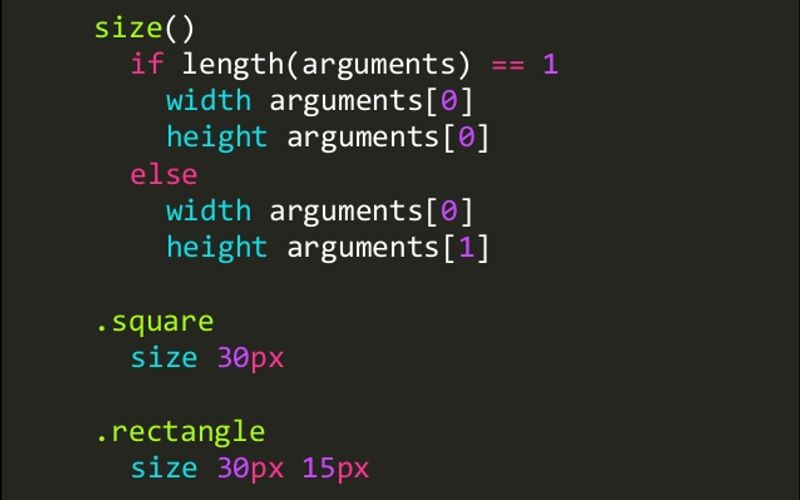
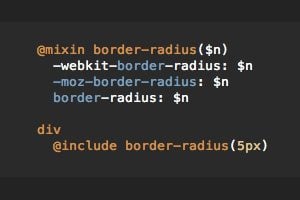
Stylus CSS Preprocessor | Cosaslearning | Wordpress website development, Css preprocessor, Cascading style sheets

Ready to integrate or switch CSS Preprocessors on React project: Sass/SCSS vs PostCSS vs LESS vs Stylus — what should you pick? a 2020 showdown | by Eli Elad Elrom | Master React | Medium

.png)